Aprendiendo SPIP [2]
[02] Primeras configuraciones en SPIP
Configuración de spip
Supongamos que nuestro site con spip está en:
http://miservidor.es
Para entrar en nuestro espacio privado podemos hacerlo desde el sitio público (pulsando sobre ’espacio privado’) o directamente tecleamos:
http://miservidor.es/ecrire
Debemos identificarnos con nuestro login y contraseña.
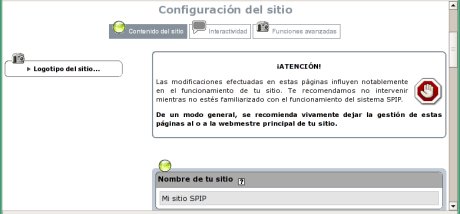
Una vez en el espacio privado, pulsamos sobre ’Configuración del sitio’

Observa que al pasar el cursor sobre los iconos aparecen nuevas opciones, además de la del propio icono (en este caso elegimos la del icono principal)

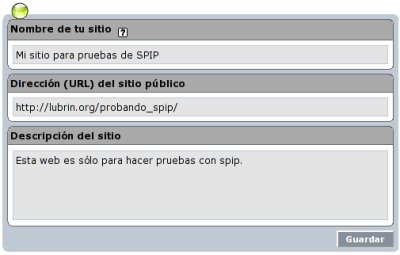
En primer lugar completamos el apartado Nombre de tu sitio y pulsamos Guardar

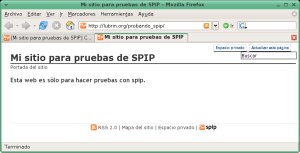
En una nueva pestaña (o ventana) del navegador podemos ir viendo la evoución de nuestro site

Observamos que aparecen unos botones (arriba a la derecha) con ’Espacio privado’ y ’Actualizar esta página’. Dichos botones no los verán los usuarios que accedan a tu web; sólo los ves tu, que eres el administrador. Se hablará posteriormente sobre esos botones. De momento, el de Espacio privado no lo vamos a usar (pues estamos usando dos pestañas: una para el espacio privado y otra para el público). El de Actualizar página debes pulsarlo cada vez que actualices (contenido, diseño o configuración) para ver como quedan los cambios.
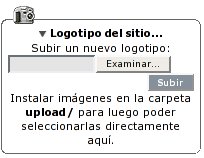
Volvemos a la configuración (en el espacio privado) para poner un logo del sitio. Para ello volvemos a ’Configuración del sitio’ y pulsamos sobre el triangulito de Logotipo del sitio...

Si ya tenemos preparado nuestro logo, pulsamos sobre Examinar y lo buscamos en nuestro disco duro. A continuación pulsamos sobre Subir

Si quieres que el logo cambie, al pasar el ratón por encima, necesitas preparar una segunda imagen (en uno de los fotrmatos permitidos: png, gif, jpg)
En esta caso no hace falta guardar nada. Nos vamos al espacio público y pulsamos ’Actualizar página’.
El siguiente paso sería darle contenido al sitio. Para ello hay que crear secciones (y subsecciones si lo crees conveniente) y crear artículos (que deben de pertenecer a alguna sección). Puedes ir creando algunos de prueba para ver como salen.
De momento no te preocupes por el aspecto gráfico (diseño) de tu web. Para poder modificar y probarlo es necesario que la web tenga contenido. Por tanto hay que crear (aunque sean de prueba) varias secciones y artículos.
Spip está escrito en francés y traducido a castellano (entro otros idiomas). Conforme vayas avanzando con spip debes ir comprendiendo algunas palabras francesas y su tradución al castellano (son sólo unas pocas)
